对于程序猿写博客来说,这代码高亮是起码的要求。可是Ghost本身没有支持高亮代码。
可是能够通过扩展来实现,它就是highlight.js——附,看了下首页介绍,真的非常强大,如今说说怎么进行安装,非常easy。
下载highlight.js
本来已经包括了非常多支持的高亮语言,假设上面没找到你要的语言,能够在以下继续 勾选。最后点击下方的下载。
解压安装highlight.js
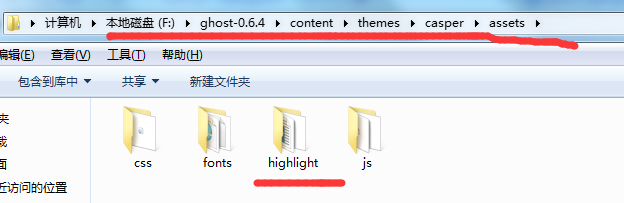
解压highlight.js到Ghost本地的主题目录以下的资源目录。我这里是:

安装highlight.js
用文本编辑器打开theme目录下的default.hbs文件进行编辑:
找到{
{! Styles’n’Scripts }},在以下加入:这里的hybrid.css是你想用的代码主题。这里我用的hybrid.css,,个人喜好。还能够选择styles目录下的其他主题样式。你能够到预览各种风格的代码主题,选择自己喜欢的。
找到{
{! The main JavaScript file for Casper }},在以下加入:怎样使用代码高亮
用Ghost自带的markdown编辑器时。依照例如以下格式:
...
python能够换成其他的语言。
Ok。如今能够体验代码高亮的感觉了!效果例如以下,这是一段python代码:
